JavaScript: Core Features and Attributes.
The Core Features and Attributes of JavaScript and How JavaScript Works Behind the Hood
What is JavaScript
JavaScript is a scripting or programming language that allows you to implement complex features on web pages. It is used in the Front-End and UI manipulations, Back-End for API and the rest, in Hybrid applications, embedded devices and other enterprise software.
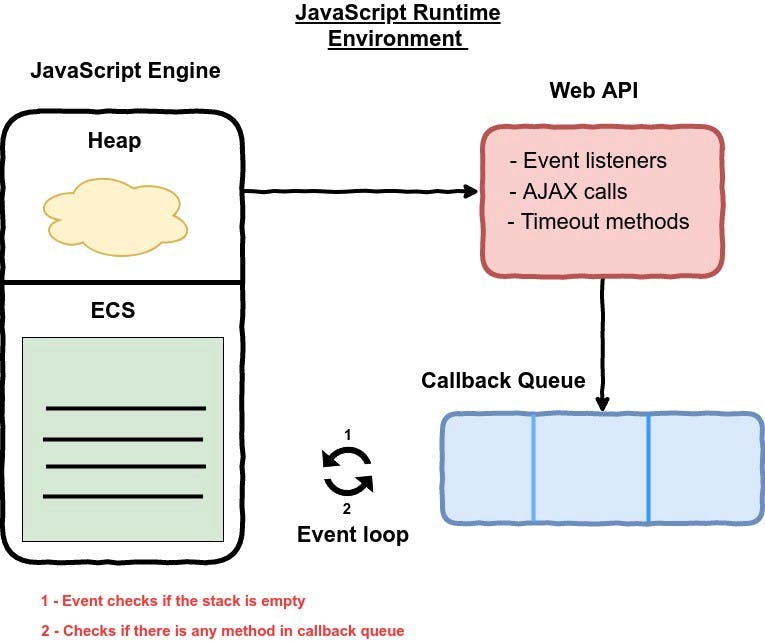
JavaScript runs on the V8 Engine, which consists of Memory heaps and Call Stacks. The V8 Engine runs inside the JavaScript Runtime Environment along with many other components. JavaScript Runtime Environment is responsible for making JavaScript asynchronous.
In JavaScript memory allocation takes place inside the Memory heap while Call Stack is where your stack frames are as your code executes
JavaScript is a Prototype-based High-level, Interpreted, Multi-paradigm, Single-threaded, Dynamic and Asynchronous language.
Prototype Based: It allows for the creation of an object without first defining its classes.
High Level: There are lots of abstractions, thus you don't have to deal with memory management and the rest, unlike in C and other low-level languages
Interpreted: It runs without compilation, thus you don't need a compiler, and hence the source code does not compile into binary code before execution.
Multi-Paradigm: It can be written either as Procedural, Functional programming or Object-Oriented-Programming(OOP).
Single-Threaded: It can run only on one threading in the Central Processing Unit (CPU), it has a single Call Stack and hence it can do one thing at a time. A thread is a set of instructions that are executed in the computer CPU. The thread is where our code is executed in a machine processor. JavaScript does not have multiprocessor capabilities.
Dynamic: This means the interpreter assigns a type of variable at run time based on the variable value at that time. We don't define/assign the type to variables but they become known when the JS engine executes our code. Also, the type of variables can easily be changed as we reassign variables
How JavaScript works under the hood

JavaScript has garbage collection, this is one of the powerful tools that take memory management away from developers (unlike in C).
Garbage Collection is an algorithm inside the JS engine that automatically removes old and unused objects from the computer memory in order not to clog it up with unnecessary stuff.
"Garbage Collection is the JavaScript cleaning guy(Mr.JS Cleaner)"
JavaScript Engine
Any JS engine always contains a Call Stack and Memory Heap.
The Call Stack is where our code is executed, using Execution Contexts.
The Memory Heap is an unstructured memory pool that stores all the objects that our application needs.
JavaScript is an Interpreted Programming Language. Does it mean that source code isn’t compiled into binary code before execution, hence the JavaScript Engine helps the computer to understand what to do with a plain text script
The JavaScript engine is simply a computer program that executes JavaScript code. JavaScript engines are inbuilt into all modern browsers today. When the JavaScript file is loaded in the browser, the JavaScript engine will execute each line of the file from top to bottom, parse the code and convert it into machine code before it then executes the code.
"Google's V8 is the most well-known JS Engine, this is built into the chrome browser. however, every modern browser has its own V8 engine"
When the code enters the JS Engine the first thing that happens is Parsing the Code (Reading the code). During the parsing process, the code is parsed into a data structure called the Abstract Syntax Tree (AST). The AST checks for syntax errors and the resulting tree will later be used to generate the machine code and then the Execution happens in the JS engine Call Stack.
During the execution and Compilation, the code is Optimized and Recompiled during the already running program execution, after each optimization, the un-optimized code is swept for the new more optimized code without ever stopping execution. This process is what makes modern engines like V-8 so fast.
"The heart of any JavaScript Runtime is the JavaScript Engine"
Callback Functions are Event Handler functions*.* thus as the event happens (like a 'click') the callback function will be called. The first thing that happens after an event is that the callback function will be put into the Callback Queue, then when the call stack is empty, the callback function is passed to the stack, so that it can be executed, this happens by an Event loop.
The Event loop takes the callback functions from the callback queue and put them in the call stack so that they can be executed.
The Execution Context is like a box that stores all the necessary information for some code to be executed. JS code always runs inside an execution context. Each function gets its own execution context as soon as the function is called.
The Scope chain contains references for variables that are located outside the current function, to keep track of the scope chain, it is stored in each execution context.
Hint: Execution context belonging to Arrow functions don't get their own argument keyword and the "this" keyword ie arrow functions don't have the argument object and "this" keyword, instead they can use the argument object and "this" keyword from their closest regular function parent.
The Call Stack is like a map to JS Engine because it ensures that the order of execution never gets lost.
Lexical Scoping means that the way variables are organized and accessed is entirely controlled by the placement of functions and of blocks in the program's code. For example, a function that is written inside another function has access to the variables of the parent function.
Variable scoping is influenced by where exactly we write our functions and code blocks.
The Scope is the space or environment in which a certain variable is declared.
Block Scope only applies to variables declared with 'let' and 'const' ie only let and const are restricted to the blocks in which they are created. functions are also block-scoped only when in strict mode.
Var is not blocked scope, it is function scoped. Every let and const variable gets its own Temporal Dead Zone (TDZ) that starts at the beginning of the scope until the line where it is defined. And the variable is only safe to use after the TDZ.
Hint: Accessing a variable before it is defined is a bad practice and should be avoided, and the best way to avoid it is by getting errors when we try to do so and that's exactly what a TDZ does.
JS and the Programming Paradigms
One of the things that makes JS popular is the fact that is a multi-paradigm language.
In Software engineering and programming in general, there are three notable programming paradigms:
Procedural Programming: This is just organizing the code in a very linear way, with some functions in between.
Object-Oriented Programming(OOP): JavaScript is a prototype-based-OOP approach, almost everything in JS is an Object, except for primitive values (Numbers, strings etc). The prototype is the Blueprint from where we build our arrays ie the prototype contains all the array methods and the arrays that we create in our code inherit the methods from the blueprint so that we can use them on the arrays
Functional Programming (FP): JavaScript is very flexible and Versatile, we can do whatever we want with it, and we can use whatever paradigm we want. The first-Class Function allows for functional Programming in JS. JS is a Dynamically-typed language thus we don't define/assign the type to variables but they become known when the JS engine executes our code. Also, the type of variables can easily be changed as we reassign variables.
Core Features and Attributes of JavaScript

JavaScript is a scripting language and it is not java (just like man and mango).
JavaScript is an interpreter-based scripting language and hence does not need a compiler.
JavaScript is an object-based scripting language, it provides predefined objects, and thus everything in JavaScript is modeled as an object
Giving the user more control over the browser.
JavaScript Handles dates and times.
JavaScript Detecting the user's browser and OS,
JavaScript is light weighted and case-sensitive.
JavaScript can create new functions within scripts. We declare a function in JavaScript using the function keyword.
Some best practices when working with JavaScript
These are some of the best practices you should adhere to when working with JavaScript so that you can write more clean codes
Don't use var to declare variables use const most of the time to declare variables and let if you need to change the variable later.
For clean codes, declare your variables at the top of each scope. Always declare all your functions first, and then use them after declarations.
The window is the global object of JS in the Browser. Variables declared with let or const do not create properties on the window object, but variables declared with var create properties and that can have some implications in some cases 'this' keyword. The 'this' keyword points to the owner of the function or the object that is calling the method.
Arrow functions do not get their own 'this' keyword, instead, if you use the 'this' variable in an arrow function, it will simply be the 'this' keyword of the surrounding function ie of the parent function/scope, technically known as the lexical 'this' keyword, because it gets picked up from the outer lexical scope of the arrow function.
